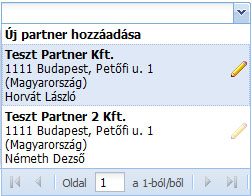
Ma a következő problémába futottam bele: egy partnereket listázó combobox lenyiló listájában a partnerek nevei mellé megkellett jelenítenem egy ikont, amire kattintva a partner adatai szerkeszthetővé válnak.

Azonban az ikont tartalmazó div elemre definiált event handler sehogy sem akart lefutni. Szerencsére sikerült megoldást találni a problémára, ami a következő:
Az Ext.form.field.ComboBox-nak van egy olyan propertyje, hogy listConfig, amivel a lenyíló listát lehet konfigurálni. Itt kell definiálnunk egy event-et (itemclick):
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 | listConfig: { cls: 'partner-combo', getInnerTpl: function() { return '<strong>{partnerName}</strong>' + '...' + '<div class="edit-icon"></div>'; }, listeners: { itemclick: function(view, record, item, index, e) { var target = e.getTarget(), icon = Ext.get(target), combo = view.pickerField, editorWindow; /* * Csak akkor jelenítjük meg a szerkesztő ablakot, ha * a click target az ikon volt */ if(target.className.indexOf('edit-icon') !== -1) { /* * e.stopPropagation() és e.preventDefault() helyett */ e.stopEvent(); editorWindow = Ext.create('Ext.window.Window', { '...' : '...' }); } } } } |